热门标签
微信小程序开发/小程序开发教程/小程序制作
一、小程序开发教程
1、注册微信小程序账号
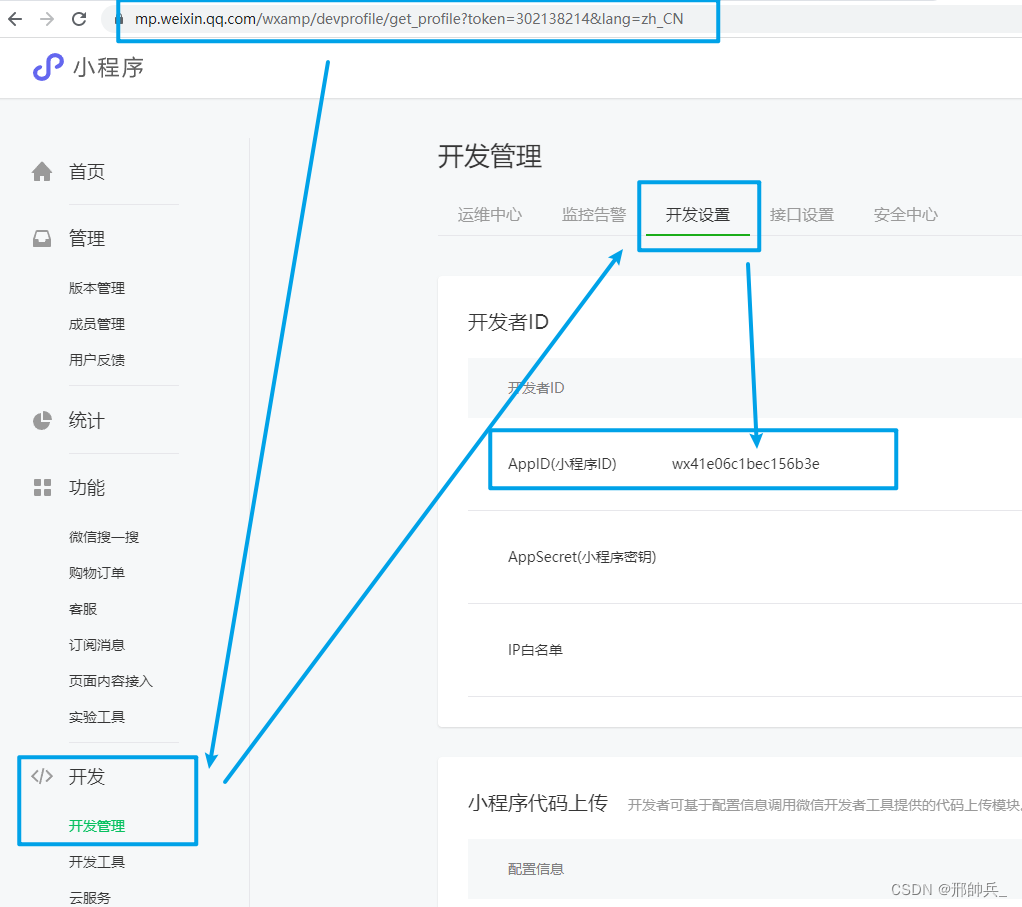
2、获取APPID
APPID在哪里获取呢,根据第一步注册的小程序帐号,然后登陆上,找到左侧“设置”,“开发设置”,就看到APPID啦,把APPID复制下来,留作备用。
3、绑定开发者
如果在第一步注册小程序帐号的时候,你不是管理员,那么这个时候,还需要绑定个开发者,直接登录小程序后台,点左侧“用户身份”-点右侧“编辑”添加成员,出现个二维码,管理员扫描二维码后,然后输入开发者微信号,勾选权限,确定,就可以了。

4、下载微信小程序开发者工具
直接在微信小程序官方下载即可,根据不同的电脑系统下载对应的版本,安装即可。
5、创建微信小程序项目
打开步骤4中安装好的小程序开发工具,然后用开发者(或者管理员)扫码登录,选择创建“新项目”,填入步骤2获取到的AppID,设置一个本地项目的名称,并选择一个本地的文件夹作为代码存储的目录,点击「新建项目」就可以了。
6、编写微信小程序代码
编写代码对新手来说有点难度,不过我们可以从微信小程序官方上直接下载代码实例,下载后,直接解压到步骤5代码存储目录内即可。这时我们会发现,有三个后缀的文件,分别为app.js、app.json、app.wxss。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。
app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用MINA提供的丰富的API,如本例的同步存储及同步读取本地数据。
app.json是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。
app.wxss是整个小程序的公共样式表。我们可以在页面组件的class属性上直接使app.wxss中声明的样式规则。
7、创建微信小程序页面
微信小程序中的每一个页面的【路径+页面名】都需要写在app.json的pages中,且pages中的第一个页面是小程序的首页。
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
8、手机预览
开发者工具左侧菜单栏选择"项目",点击"预览",扫码后即可在微信客户端中体验。
9、上传小程序代码
开发者工具左侧菜单栏选择"项目",点击"上传"即可将代码上传到微信小程序服务器。
10、提交微信审核及小程序发布
步骤9上传好小程序代码后,提交微信进行审核。审核现在也很快,一把几个小时就审核过了,慢的话估计2-5天吧,等审核通过后,就可以在小程序后台,进行发布上线了。
1、友好礼貌
为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序提供的服务,友好地引导用户进行操作。
每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容。在确定了重点的前提下,应尽量避免页面上出现其它与用户的决策和操作无关的干扰因素。
2、流程明确
为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。
3、便捷优雅
从PC时代的物理键盘鼠标到移动端时代手指,虽然输入设备极大精简,但是手指操作的准确性却大大不如键盘鼠标精确。为了适应这个变化,需要开发者在设计过程中充分利用手机特性,让用户便捷优雅的操控界面。
4、统一稳定
除了以上所提到的种种原则,建议接入微信的小程序还应该时刻注意不同页面间的统一性和延续性,在不同的页面尽量使用一致的控件和交互方式。
统一的页面体验和有延续性的界面元素都将帮助用最少的学习成本达成使用目标,减轻页面跳动所造成的不适感。正因如此,小程序可根据需要使用微信提供的标准控件,以达到统一稳定的目的。
5、字体
微信内字体的使用与所运行的系统字体保持一致,常用字号为20,18,17,16,14 13,11(pt),主内容Black黑色,次要内容Grey灰色;时间戳与表单缺省值Light灰色;大段的说明内容而且属于主要内容用Semi黑。蓝色为链接用色,绿色为完成字样色,红色为出错用色Press与Disable状态分别降低透明度为20%与10%。
微信小程序开发(超详细保姆式教程)
微信小程序介绍
微信里面app;16年推出
竞品:支付宝小程序,钉钉,美团,头条,抖音qq小程序
优点
1,在微信里面自由分享,2,不用下载app,3,能快速的开发,使用微信的api接口开发者
内存,源码,图片,存储,接口与数据都有限制
一,注册微信小程序
如果你还没有微信公众平台的账号,请先进入微信公众平台首页,点击 “立即注册” 按钮进行注册。注册的账号类型可以是订阅号、服务号、小程序以及企业微信,我们选择 “小程序” 即可。
接着填写账号信息,需要注意的是,填写的邮箱必须是未被微信公众平台注册、未被个人微信号绑定的邮箱,而且每个邮箱仅能申请一个小程序。
激活邮箱之后,选择主体类型为 “个人类型”,并按要求登记主体信息。主体信息提交后不可修改,该主体将成为你使用微信公众平台各项服务和功能的唯一法律主体与缔约主体,在后续开通其他业务功能时不得变更或修改。

二,微信开发者工具
下载微信web开发者工具,根据自己的操作系统下载对应的安装包进行安装即可。
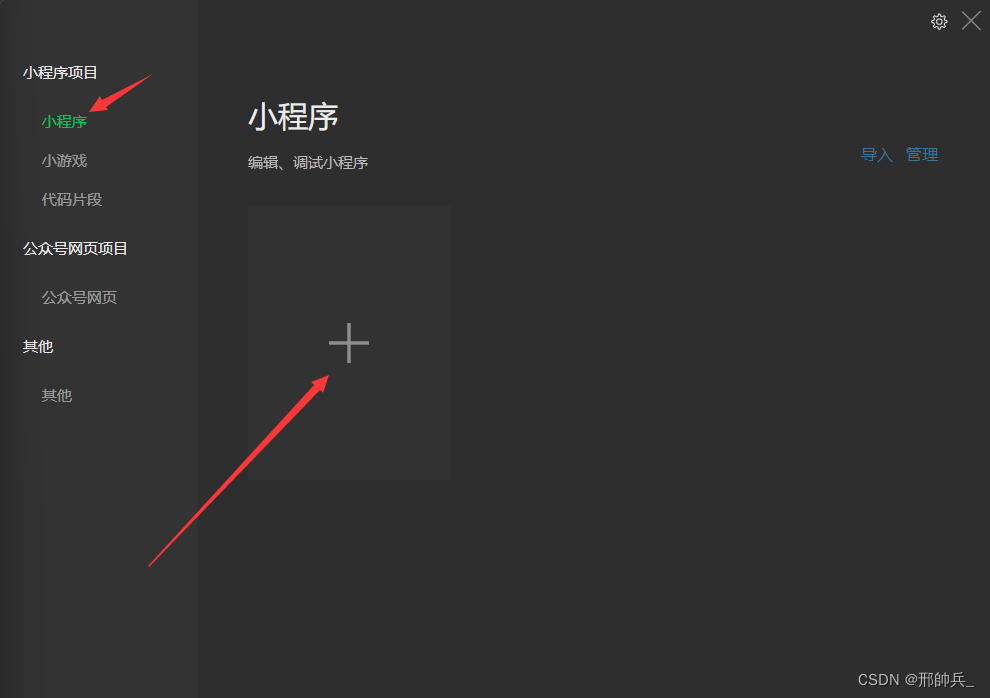
1,新建项目



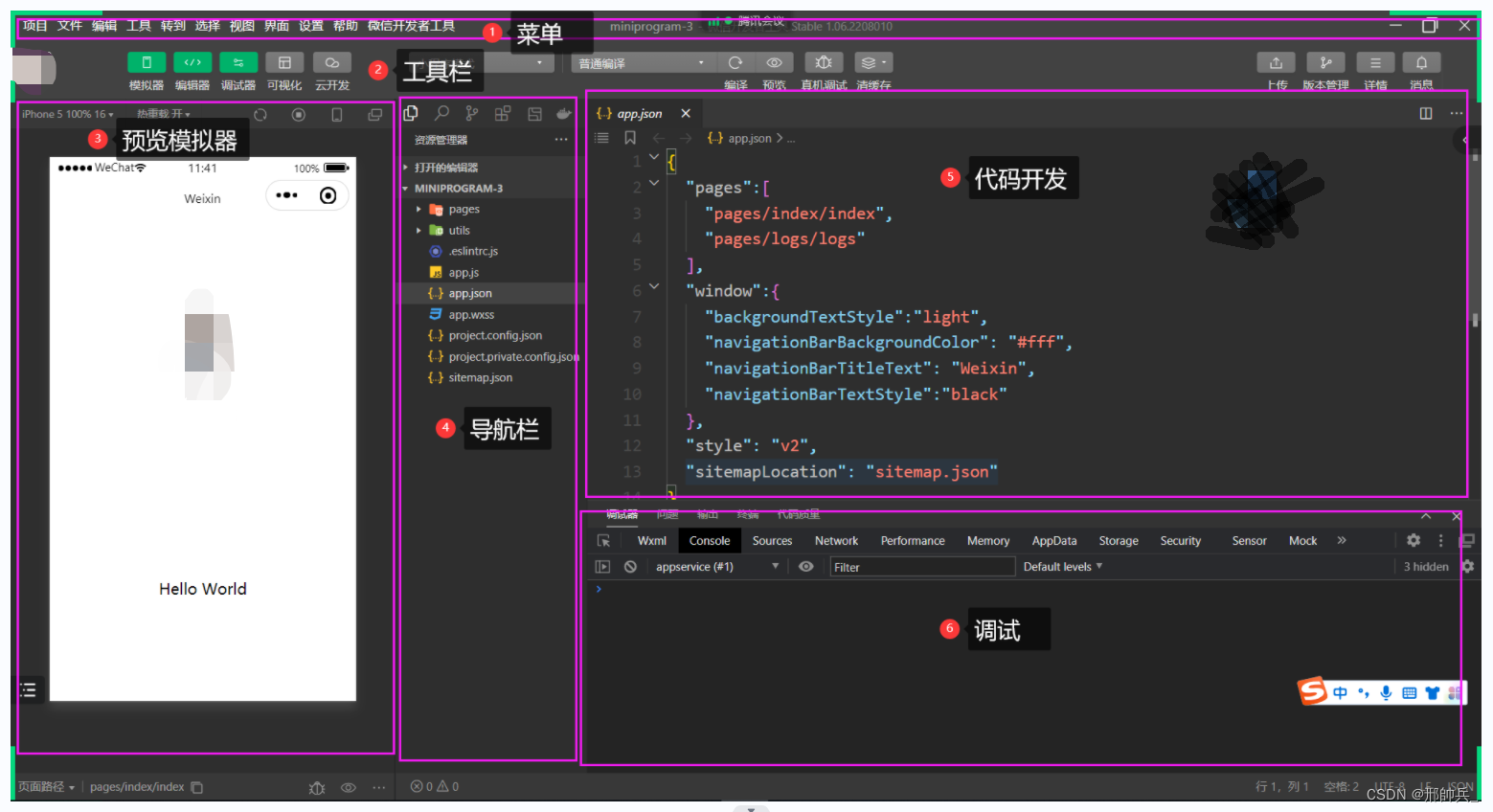
2,页面介绍

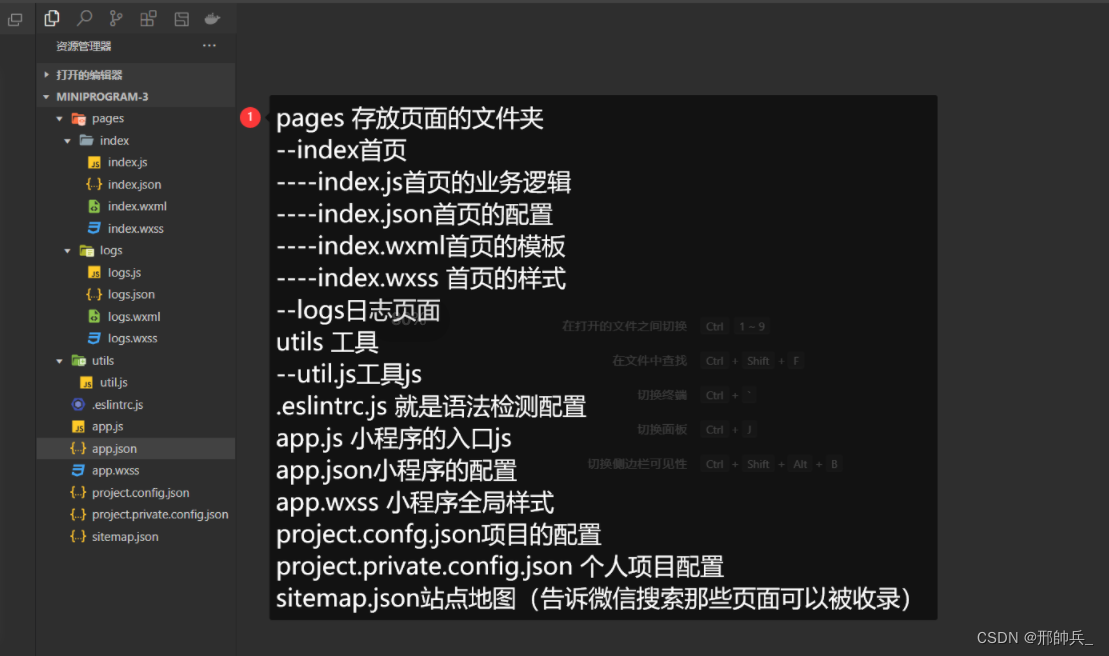
3,项目组成

4,page.json 文件

pages 注册页面
window 窗口信息
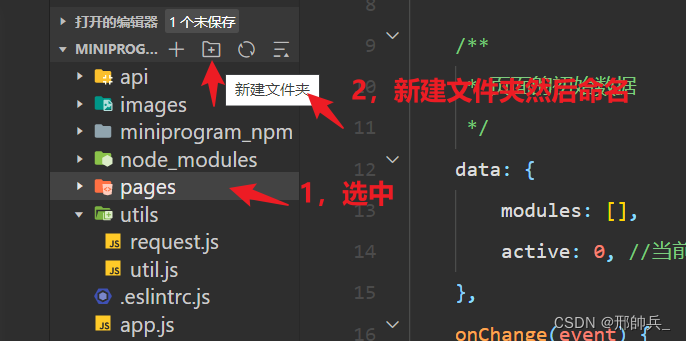
5,新建页面
在pages文件夹右键建立新的文件夹
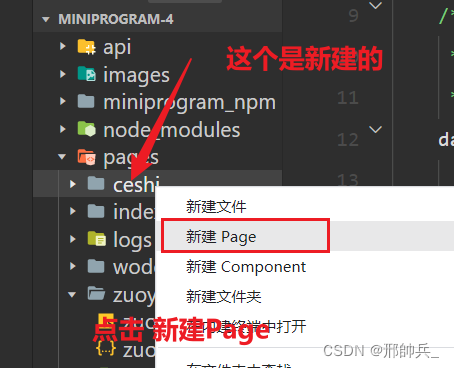
在文件中右键新建页面
哪个page在最上面,默认显示哪页
json要求严格语法,不能有多余的注释和逗号


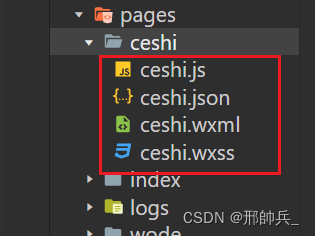
这样新的页面就建好了我们来看看都有什么

ceshi.wxml 模板文件
ceshi.js 业务逻辑
ceshi.wxss 样式
ceshi.json 页面配置

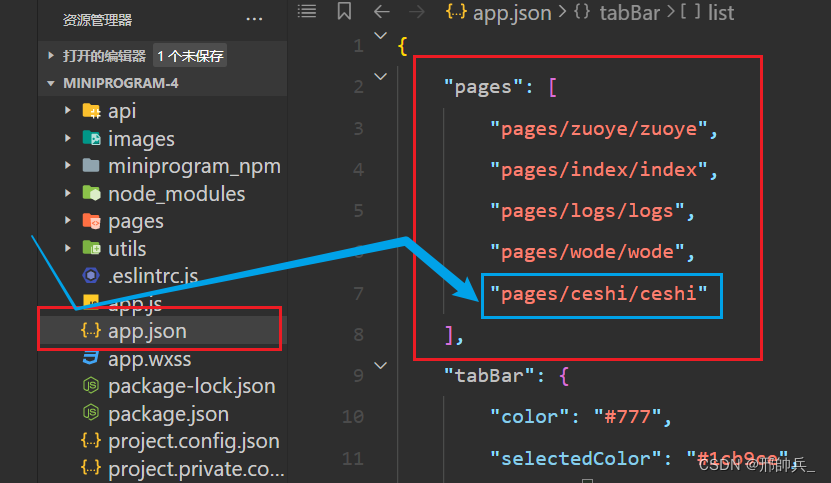
把新建的文件路径调到最上面那就是主页了,意思就是,第一个路径就是首页的路径!
页面配置:
"enablePullDownRefresh": true, 允许下拉刷新"backgroundTextStyle": "dark", 背景文字颜色"backgroundColor":"#f70", 背景颜色"usingComponents":{} 组件三,基本语法
小程序的模板语法约等于vue的模板语法
1,文本渲染
{{ msg}}可以执行简单的js表达式
{{2+3}}
{{msg.length}}2,条件渲染
wx:if="" wx:elif="" wx:else
3,列表渲染
wx:for="{{list}}"
wx:key="index"
{{item}}
{{index}}4,自定义列表渲染
定义item与index的名称
wx:for="{{list}}}"
wx:for-item="myitem"
wx:for-index="myidx"
{{myidx}}
{{myitem}}5,导入
(不常用)
import
只能导入template内容
template/utils.wxml
< template name=“userCart”> 用户名:{{name}} < /temlate>
home.wxml
< import src=“/template/utils.wxml”>
< tempate is=“userCart” data=“{{…u1}}”>
include
只能导入非template内容
template/foot.wxml < view> {{内容}} </ view>
home.wxml < include src=“/template/foot.wxml”>
6,wxss
默认单位是rpx 750rpx 等于一个屏幕的宽 375就是50%的宽
7,事件
bindInput 表单输入时 bindconfirm 表单输入确认 bindtap 点击时候
8,内置组件
view 组件块组件 text 组件行内组件 button 组件按钮 input 组件表单
9,事件的传参
<button data-msg="xxx" bindtap="tapHd"> 获取事件的参数 e.target.dataset.msg
10,表单的绑定
<input value="{{s1}}" bindinput="inputHd">
inputHd(e){
this.setData({s1:e.detail.value})
}
表单的值获取:e.detail.value11,内置的api
显示提示
showToast
本地存储
wx.setStorageSync(key,value)
本地取
wx.getStorageSync(key)
wx.request 网络请求
12,生命周期
onLoad 页面加载完毕 onPullDownRefresh 下拉刷新 onReachBottom 触底更新
四,页面切换
1,< navigator></ navigator >标签
这是最常见的一种跳转方式,相当于html里的a标签.但需要注意的是 该方法不能跳转tabbar页面.
格式为:
<navigator url="........"></navigator> <navigator url="/pages/event/event">前往event</navigator>
2,wx.navigateTo.
通过构造js函数,在函数中调用该接口可实现页面跳转的效果.但该接口同样不能跳转tabbar页面.跳转后左上角有返回小箭头,点击可返回原本页面.
格式为:
//<!**wxml文件**><view class="select_calculator" bindtap="next_calculator">//js文件next_calculator:function () {
wx.navigateTo({ url: '/pages/calculator/calculator', })3,wx.redirectTo.
关闭当前页面,跳转到应用内的某个页面(不能跳转tabbar页面)。类似于html中的 window.open(‘…’);
跳转后左上角出现返回小箭头,点击后可返回原本页面.
格式为:
<view> <navigator open-type="redirect" url="/pages/event/event">跳转并替换</navigator></view>
4,wx.switchTab.
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面;该方法只能跳转tabbar页面.
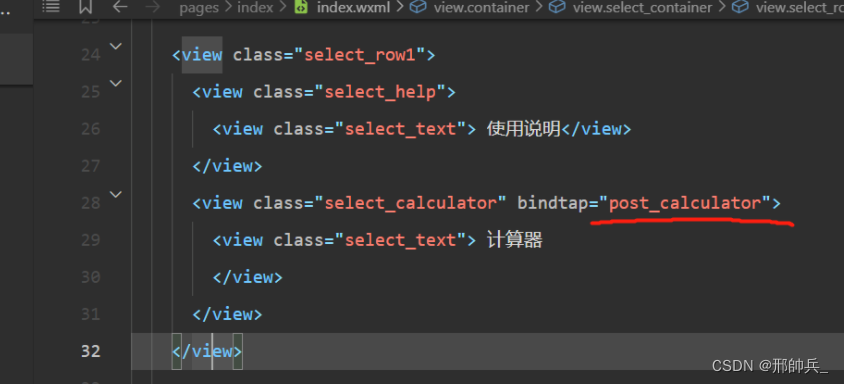
wxml

js
post_calculator:function () {
wx.switchTab({ url: '/pages/calculator/calculator', }) }, })5,wx.reLaunch.
关闭所有页面,打开到应用内的某个页面。 跟 wx.redirectTo 一样左上角不会出现返回箭头,但两者却不完全相同;
格式为:
<view> <navigator open-type="reLaunch">重启</navigator></view>
五 ,tabBar 全局配置
tabBar 是移动端应用常见的页面效果, 用于实现多页面 的快速切换 。
小程序中通常将其分为:
1,底部 tabBar
2,顶部 tabBar

1, 注意:
tabBar中只能配置最少 2 个、最多 5 个 tab 页签
当渲染顶部 tabBar 时,不显示 icon,只显示文本
2,tabBar 的 6 个组成部分

① backgroundColor: tabBar 的背景色 ② selectedIconPath: 选中时的图片路径 ③ borderStyle: tabBar 上边框的颜色 ④ iconPath: 未选中时的图片路径 ⑤ selectedColor: tab 上的文字选中时的颜色 ⑥ color: tab 上文字的默认(未选中)颜色
3. tabBar 节点的配置项

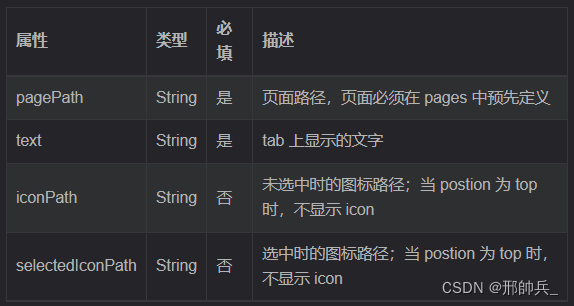
4. 每个 tab 项的配置选项

5,全局配置 - 案例:配置 tabBar

配置 tabBar 选项
① 打开 app.json 配置文件,和 pages、window 平级,新增 tabBar 节点
② tabBar 节点中,新增 list 数组 ,这个数组中存放的,是每个 tab 项的配置对象
③ 在 list 数组中, 新增每一个 tab 项的配置对象 。对象中包含的属性如下: pagePath 指定当前 tab 对应的页面路径 【 必填 】
text 指定当前 tab 上按钮的文字【 必填】
iconPath 指定当前 tab 未选中时候的图片路径【可选】
selectedIconPath 指定当前 tab 被选中后高亮的图片路径【可选】
代码如下:
{ "pages": [ "pages/hone/hone", "pages/Profile/Profile", "pages/experience/experience", "pages/skill/skill", "pages/index/index", "pages/logs/logs" ], "tabBar":{ "color": "#777", "selectedColor": "#1cb9ce", "list":[ {"pagePath": "pages/hone/hone","text":"简历信息","iconPath": "/pages/img/icon08.png","selectedIconPath": "/pages/img/icon08.png"}, {"pagePath": "pages/skill/skill","text":"个人技能","iconPath": "/pages/img/icon04.png","selectedIconPath": "/pages/img/icon04.png"}, {"pagePath": "pages/experience/experience","text":"项目经历","iconPath": "/pages/img/icon02.png","selectedIconPath": "/pages/img/icon02.png"}, {"pagePath": "pages/Profile/Profile","text":"自我评价","iconPath": "/pages/img/icon06.png","selectedIconPath": "/pages/img/icon06.png"} ] }, "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Weixin", "navigationBarTextStyle": "black" }, "style": "v2", "sitemapLocation": "sitemap.json"}六,页面传参
wxml 代码如下:
<view> <navigator open-type="navigate" url="/pages/event/event?name=mumu&age=18">事件event</navigator></view><view> <navigator open-type="redirect" url="/pages/event/event?name=曾庆林&age=33">跳转并替换</navigator></view>
js 代码如下:
/**
* 页面的初始数据
*/ data: { num:null, }, goEvent(e){ // 获取到传递的参数type var type = e.target.dataset.type; // 如果type值是redirect 替换跳转 if(type=="redirect"){
wx.redirectTo({ url: "/pages/event/event", }) }else{ // 否则就普通跳转
wx.navigateTo({ url: '/pages/event/event', }) } }, /**
* 生命周期函数--监听页面加载
*/ onLoad(options) { // 更新导航栏的标题
wx.setNavigationBarTitle({ title: '导航与跳转', })
}, /**
* 生命周期函数--监听页面显示
*/ onShow() { this.setData({num:app.globalData.num}) },页面传递的参数
<view>页面传递的参数</view><view>姓名:{{name}},年龄{{age}}</view>七,封装 request
文件路径: utils/request.js
// 基础的urlconst URI = { baseURL:"http://dida100.com"}// {name:"mumu",age:18} => name=mumu&age=18function tansParams(obj){ var str = ""; for(var k in obj){
str+=k+"="+obj[k]+"&"; } //移除最后一个& return str.slice(0,-1);}function request(option){ var url = option.url; // 01 可以添加baseURL // 是不是以http开头的,是用url不是加上baseURL
url = url.startsWith("http")?url:URI.baseURL+url; // 选项里面有params(get传入的参数) if(option.params){ // 如果有参数,把参数转换为url编码形式加入
url+="?"+tansParams(option.params); } // 02 可以添加请求头 var header = option.header||{};
header.Authorization ="Bearer "+wx.getStorageSync('token'); // 03 可以添加加载提示 if(option.loading){
wx.showToast({ title: option.loading.title, icon:option.loading.icon, }) } // 返回一个promise return new Promise((resolve,reject)=>{
wx.request({ // 请求的地址如果一http开头直接用url不是http开头添加我们 baseUrL url: url, method:option.method||"GET",//请求的方法 默认get data:option.data, //post出入的参数
header, success(res){ // 请求成功 resolve(res.data); }, fail(err){ // 04 对错误进行处理
wx.showToast({title:"加载失败",icon:"none"}) // 请求失败 reject(err); }, complete(){ // 关闭加载提示
wx.hideToast(); } }) })} // 定义get简易方法request.get= (url,config)=>{ return request({url,method:"get",...config})}// 定义post简易方法request.post= (url,data,config)=>{ return request({url,method:"post",data,...config})}// 导入requestmodule.exports={request}八, 内置api
显示提示 showToast 本地存储 wx.setStorageSync(key,value)本地取 wx.getStorageSync(key)wx.request 网络请求
九,Vant Weapp 轻量、可靠的小程序 UI 组件库
介绍
Vant 是一个轻量、可靠的移动端组件库,于 2017 年开源。
目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。
1,安装

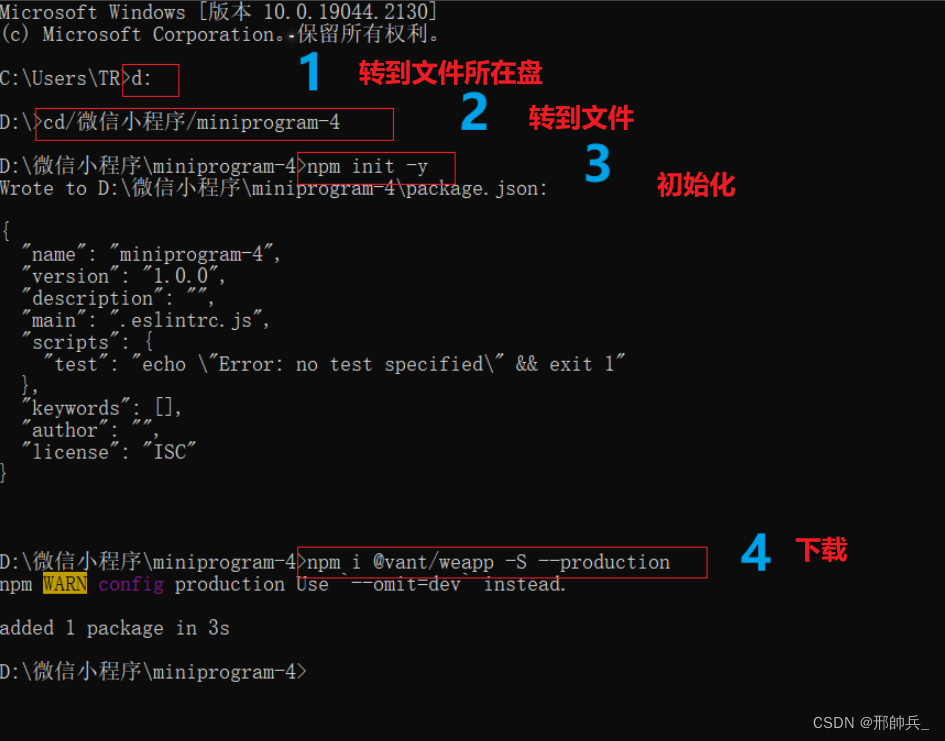
步骤一 通过 npm 安装
使用 npm 构建前,请先阅读微信官方的 npm 支持
# 通过 npm 安装 npm i @vant/weapp -S --production # 通过 yarn 安装 yarn add @vant/weapp --production # 安装 0.x 版本 npm i vant-weapp -S --production
步骤二 修改 app.json
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。
需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
{ ... "setting": { ... "packNpmManually": true, "packNpmRelationList": [ { "packageJsonPath": "./package.json", "miniprogramNpmDistDir": "./miniprogram/" } ] }}注意:
由于目前新版开发者工具创建的小程序目录文件结构问题,npm构建的文件目录为miniprogram_npm,并且开发工具会默认在当前目录下创建miniprogram_npm的文件名,所以新版本的miniprogramNpmDistDir配置为 ‘./’ 即可
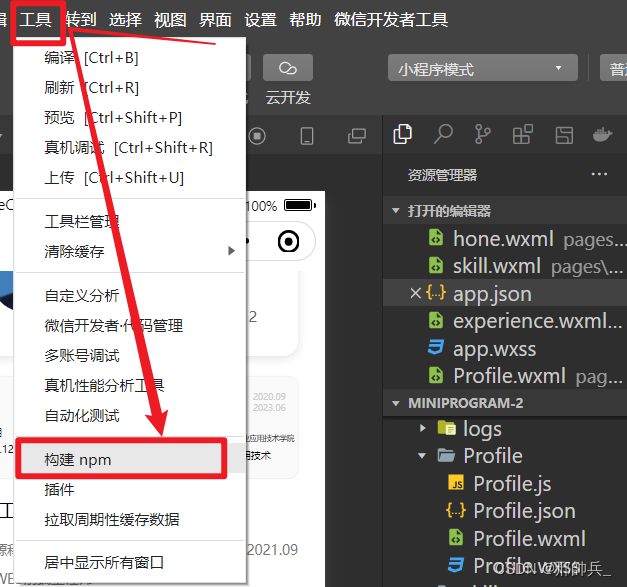
步骤四 构建 npm 包
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件。

步骤五 typescript 支持
如果你使用 typescript 开发小程序,还需要做如下操作,以获得顺畅的开发体验。
安装 miniprogram-api-typings
# 通过 npm 安装 npm i -D miniprogram-api-typings # 通过 yarn 安装 yarn add -D miniprogram-api-typings
在 tsconfig.json 中增加如下配置,以防止 tsc 编译报错。
请将path/to/node_modules/@vant/weapp修改为项目的 node_modules 中 @vant/weapp 所在的目录。
{ ... "compilerOptions": { ... "baseUrl": ".", "types": ["miniprogram-api-typings"], "paths": { "@vant/weapp/*": ["path/to/node_modules/@vant/weapp/dist/*"] }, "lib": ["ES6"] }}2,使用
引入组件
以 Button 组件为例,只需要在app.json或index.json中配置 Button 对应的路径即可。
所有组件文档中的引入路径均以 npm 安装为例,如果你是通过下载源代码的方式使用 @vant/weapp,请将路径修改为项目中 @vant/weapp 所在的目录。
// 通过 npm 安装// app.json"usingComponents": { "van-button": "@vant/weapp/button/index"}// 通过下载源码使用 es6版本// app.json"usingComponents": { "van-button": "path/to/@vant/weapp/dist/button/index"}// 通过下载源码使用 es5版本// app.json"usingComponents": { "van-button": "path/to/@vant/weapp/lib/button/index"}使用组件
引入组件后,可以在 wxml 中直接使用组件
<van-button type="primary">按钮</van-button>
3,其他
在开发者工具中预览示例小程序
# 将项目克隆到本地 git clone git@github.com:youzan/vant-weapp.git # 安装项目依赖 cd vant-weapp && npm install # 执行组件编译 npm run dev
接着打开微信开发者工具,导入example目录的项目就可以预览示例了。
文章来源:https://blog.csdn.net/m0_64875238/article/details/127796691 版权归作者所有
http://www.ytdns.net/xiaochengxukaifa/9136.html 微信小程序开发/小程序开发教程/小程序制作


